How Do You Put Two Bullets On The Same Line Html

When y'all're writing HTML, you oft demand to insert line breaks. A line break is essential in addresses, poems, or when text exceeds the available browser width. If you don't insert your own line breaks, then the text gets formatted in an odd fashion.
In this tutorial, I'm going to evidence yous how to insert line breaks in your HTML code with some "with and without" examples, and then yous tin can outset using it correctly and format your text better.
Bones HTML Line Break Syntax
You tin can insert line breaks in HTML with the <br> tag, which is equivalent to a carriage return on a keyboard.
Be aware that HTML will ignore any line break from a keyboard's return cardinal.
<br /> If yous are wondering why there's a forward slash in the <br> tag above, the slash was important when HTML4 was still widely used. With HTML5, yous don't need to put a slash in information technology anymore. Merely both will practice the same thing.
If you are using a lawmaking formatter like prettier, it'll always insert the slash when you save or paste fifty-fifty if you lot don't put it in in that location.
How to Insert Line Breaks in Addresses
A line break is of import when yous're writing an address on a letter of the alphabet, for instance, in order to format it properly.
Here's an example of an accost without line breaks
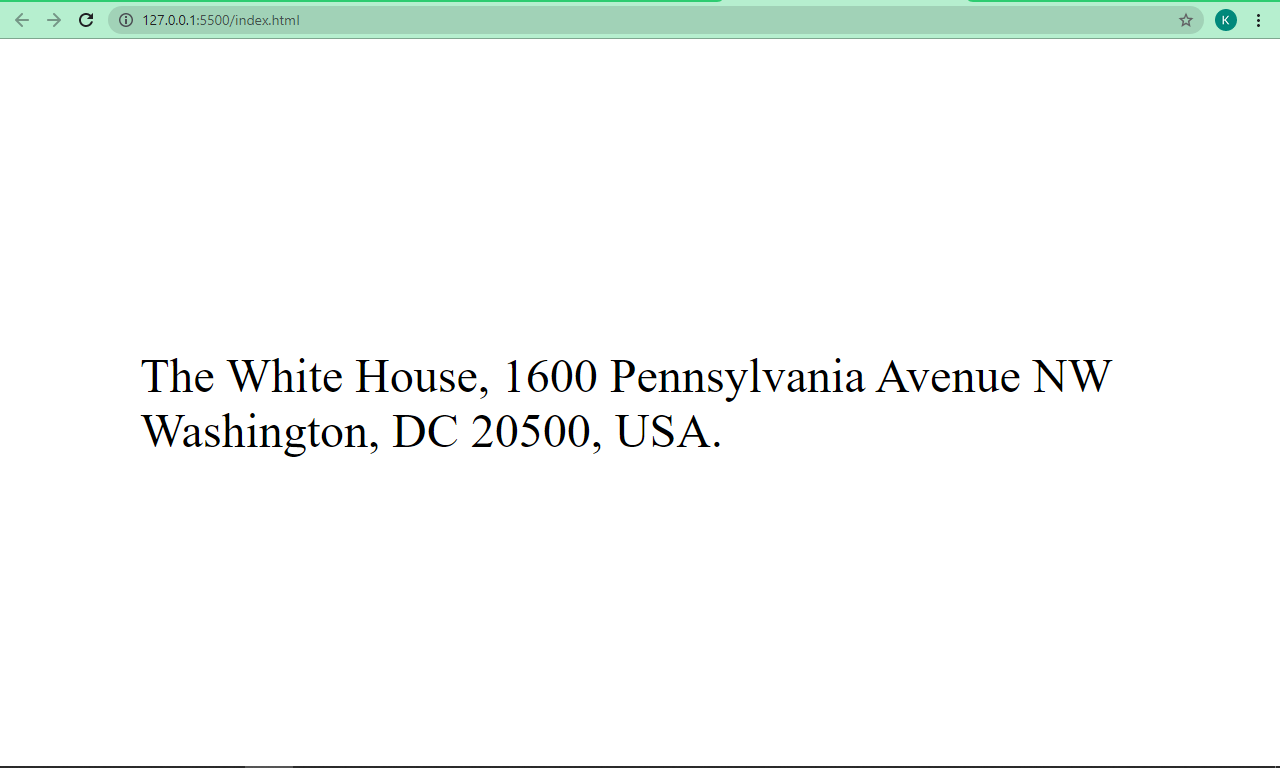
An address without line breaks (<br> tags) looks like this:
<p> The White House, 1600 Pennsylvania Avenue NW Washington, DC 20500, Usa. </p> I have added some CSS lawmaking to eye everything with Flexbox and brand the text a bit bigger:
body { display: flex; align-items: center; justify-content: eye; height: 100vh; font-size: 3rem; max-width: 1000px; margin: 0 automobile; } This is how it looks in the browser:

Here's an accost with line breaks
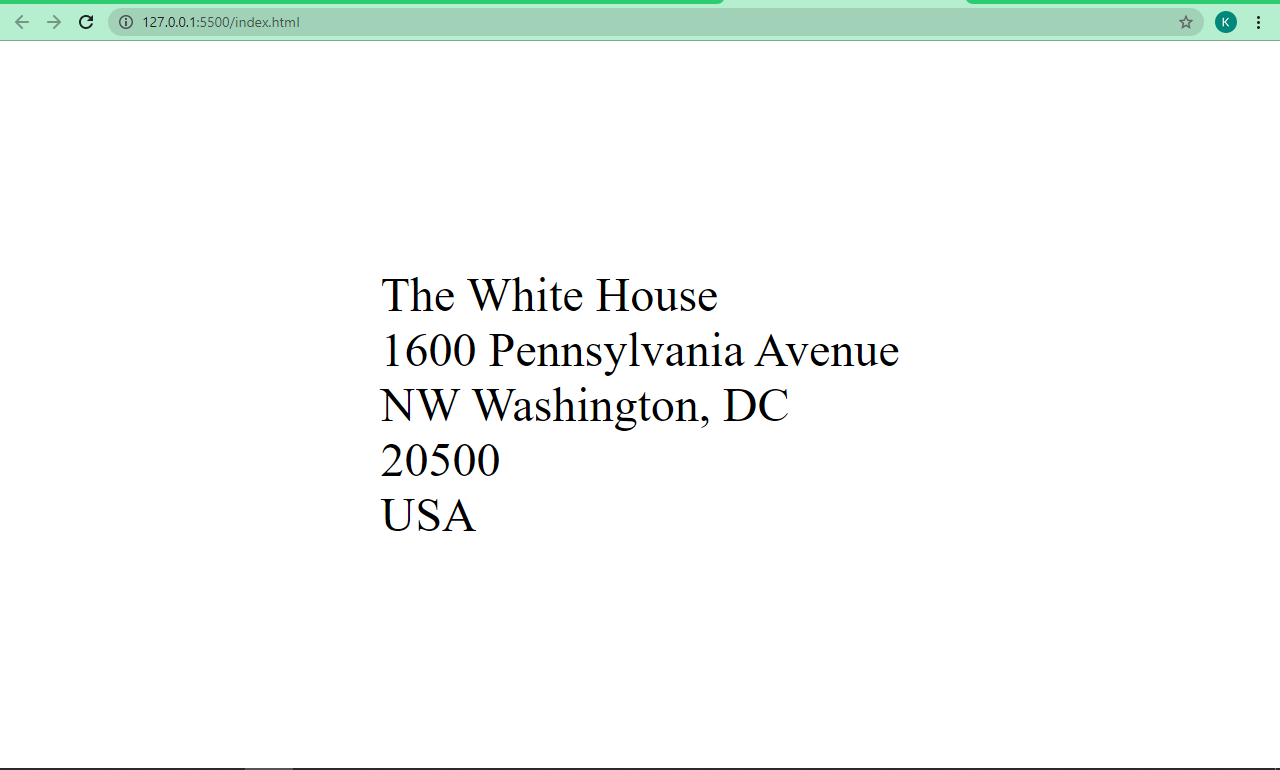
And this is how we can add line breaks to properly format our address:
<p> The White Firm <br /> 1600 Pennsylvania Avenue <br /> NW Washington, DC <br /> 20500 <br /> U.s. </p> It looks like this in the browser:

How to Add Line Breaks to Poems
Poems are conventionally written in brusk breaking sentences in order to create visual hierarchies and format them nicely.
So, if you want to write a poem in your HTML code, the <br> tag makes the formatting process easier for y'all.
A poem without line breaks
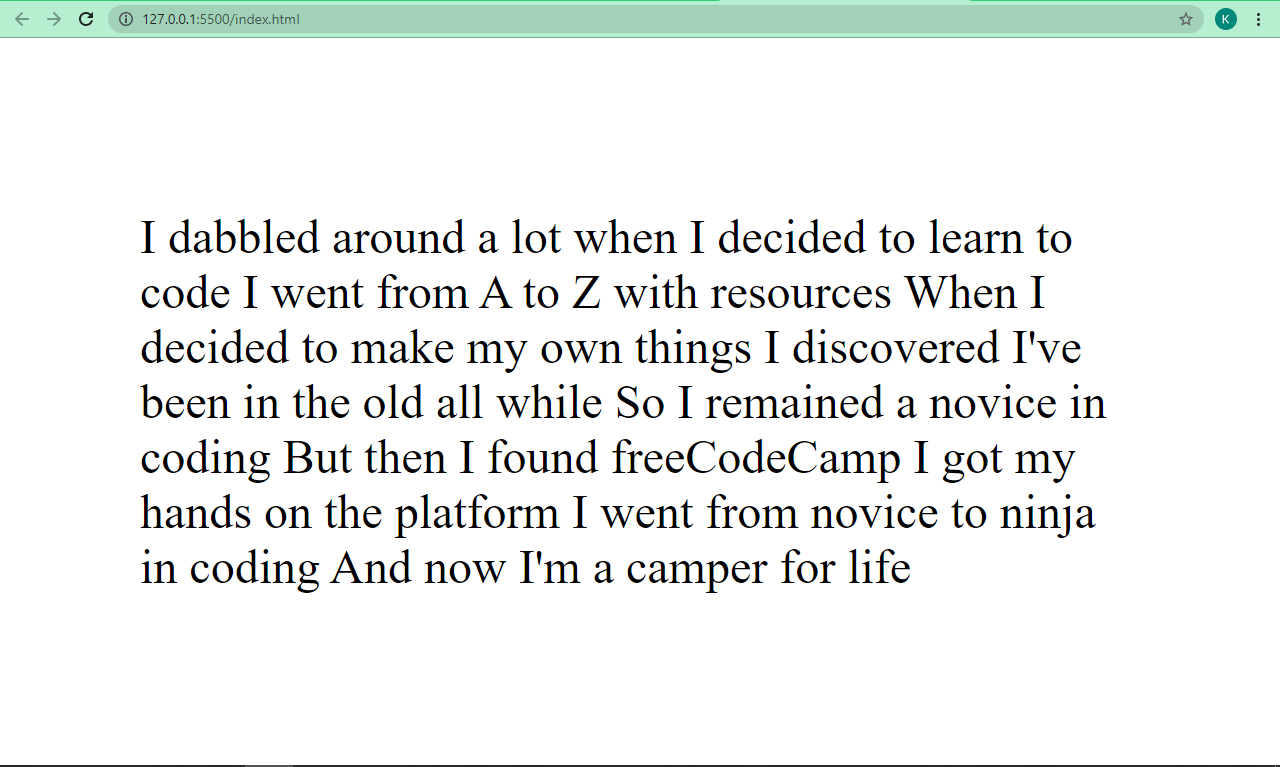
<p> I dabbled around a lot when I decided to learn to code I went from A to Z with resources When I decided to make my ain things I discovered I've been in the old all while Then I remained a novice in coding But then I constitute freeCodeCamp I got my hands on the platform I went from novice to ninja in coding And now I'm a camper for life </p> It looks similar this in the browser:

Yous can encounter the poem has no visual hierarchy, it is not formatted the correct way, and then information technology is unreadable every bit a poem.
A poem with line breaks
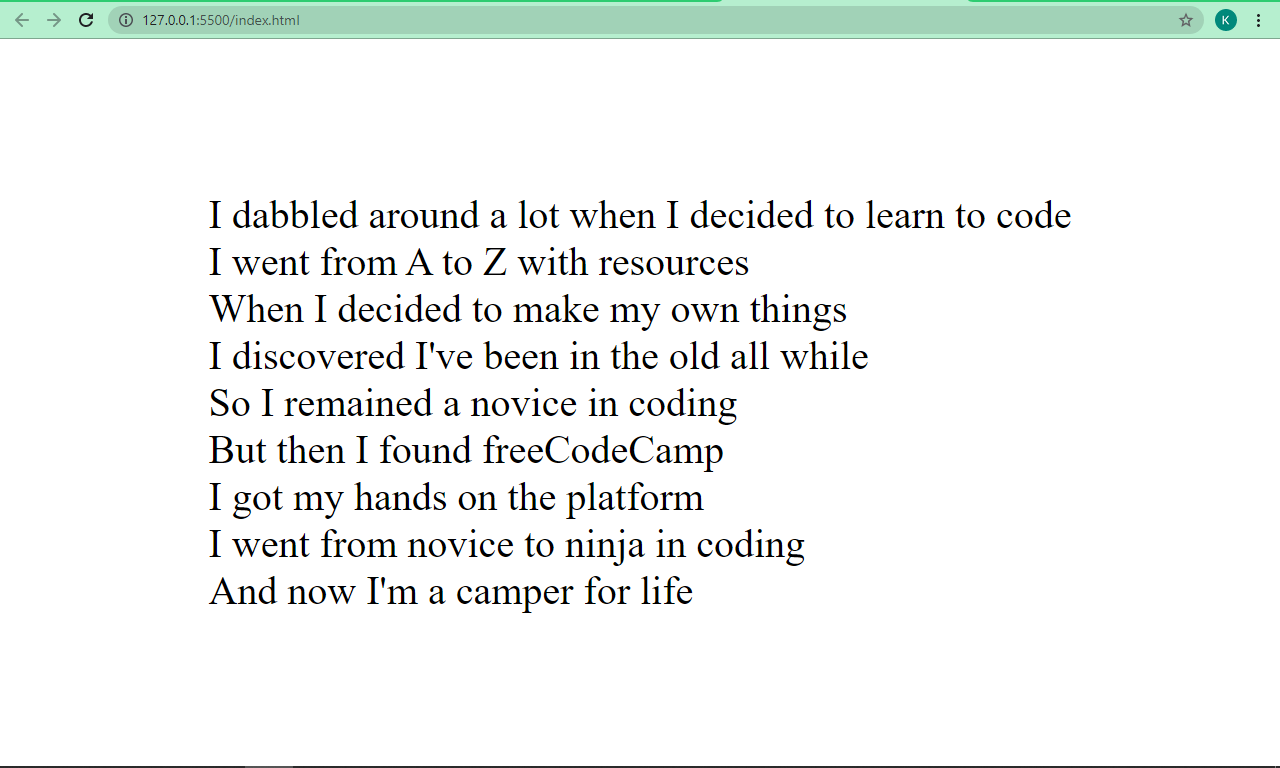
<p> I dabbled around a lot when I decided to acquire to lawmaking <br /> I went from A to Z with resources <br /> When I decided to brand my own things <br /> I discovered I've been in the old all while <br /> Then I remained a novice in coding <br /> But and so I establish freeCodeCamp <br /> I got my hands on the platform <br /> I went from novice to ninja in coding <br /> And now I'm a camper for life <br /> </p> I besides changed the font size a bit in the CSS:
body { display: flex; align-items: center; justify-content: eye; tiptop: 100vh; font-size: 2.5rem; max-width: 1000px; margin: 0 auto; } It now looks like this in the browser:

You tin see that the poem is at present more readable and formatted the right way.
Some valuable advice: Do non employ the <br> tag to force a space between block-level elements (p, h1, h2, h3, div, etc). Instead, use the CSS margin property.
You might be wondering – since the <br> tag is an element, is it possible to style information technology?
Well, it is possible. But there'due south no real applied need to style it since all it does is create a couple of white spaces.
Determination
I hope this tutorial has given you the groundwork knowledge you need to employ the <br> tag so you tin can make your HTML text look improve.
Cheers for reading, and go along coding.
Learn to code for free. freeCodeCamp's open source curriculum has helped more than twoscore,000 people become jobs as developers. Get started
How Do You Put Two Bullets On The Same Line Html,
Source: https://www.freecodecamp.org/news/html-line-break-how-to-break-a-line-with-the-html-br-tag/
Posted by: howlettexeconverve.blogspot.com


0 Response to "How Do You Put Two Bullets On The Same Line Html"
Post a Comment